TIMELINE
Spring 2014
3 weeks
COLLABORATORS
Fonda Chen
Adam Menz
Chinwei Wong
MY ROLES
User Research
Interaction Design
Service Design
Dashboard Design
TOOLS/METHODS
Guerrilla Interviews
Competitive Analysis
Persona Development
Wireframing
High-Fidelity Prototyping
Adobe Illustrator
Design Goal
Design a mobile service that leverages people's virtual possessions, such as music and photos.
The Solution
FINAL DELIVERABLE
See the final presentation here
About Trace
Trace is a mobile photo-sharing and re-experience application that is designed to bring back the unique nostalgia and emotions people experience with physical photo albums.
Through the application, people can leave "traces of their memories at a given location" in the form of photos and videos, share them with their loved ones, and re-experience those memories later.
Photos are updated to users' main screen of the app. They are blurred over the span of 24 hours, after which they will not be able to access the photo.
How It Works
Traces can be "dropped" through the native application or by simply adding "#Trace" when uploading a photo to Facebook or Instagram. Then, Traces will only be revealed to the uploader and tagged individuals after 3 months' time when one of them passes by the location of the Trace.
Once a Trace has been "picked up," everyone involved has 24 hours to view, comment, and reminisce.
Other Features
The uploader and tagged individuals can comment on a Trace in the given 24 hour period
The application also features the opportunity for businesses to increase their market base by sponsoring unique photo filters to be used for photos in the native app.
To ensure that Traces are picked up eventually and not lost forever, including those dropped at an rarely visited area such as an exotic vacation spot, we designed the pick-up radius to increase over time.
the process
GUERRILLA RESEARCH
To begin, we conducted guerrilla interviews with teenagers from local high schools. The team decided to target teens initially because many are early adopters and often are the driving force behind our competitors' rise to prominence (e.g. SnapChat, Instagram).
RESEARCH FINDINGS
We found from these semi-structured interviews that teenagers' possessions in the modern day are mostly digital. Of those virtual possessions, nearly all interviewees said that the most valuable of their possessions are the photos and music. They also revealed that they seldom go through old photos, but that when they do, they do so with their friends. Based on the results from user research, the team identified an opportunity space in a more engaging and immersive photo-sharing app.
PERSONA Development
WIREFRAMING
Once we crafted a persona and determined the main features of the app, we proceeded to create wireframes and navigational maps of Trace. We presented our wireframes to our classmates two times and received valuable feedback that optimized our wireframes.
Ideating and discussing the navigational map
One of the tougher decisions we had to make was to determine the nature of the re-experience. We had to balance the significance of the photo content and re-experience with teenagers' typical usage habits. We decided to go for a slower paced UX with more meaningful pictures and synchronous access to these pictures to maximize the re-experience.
Juxtaposing two different directions the team had in mind during the early stage of the application design
Early stages of wireframing focused at the functional view of different pages
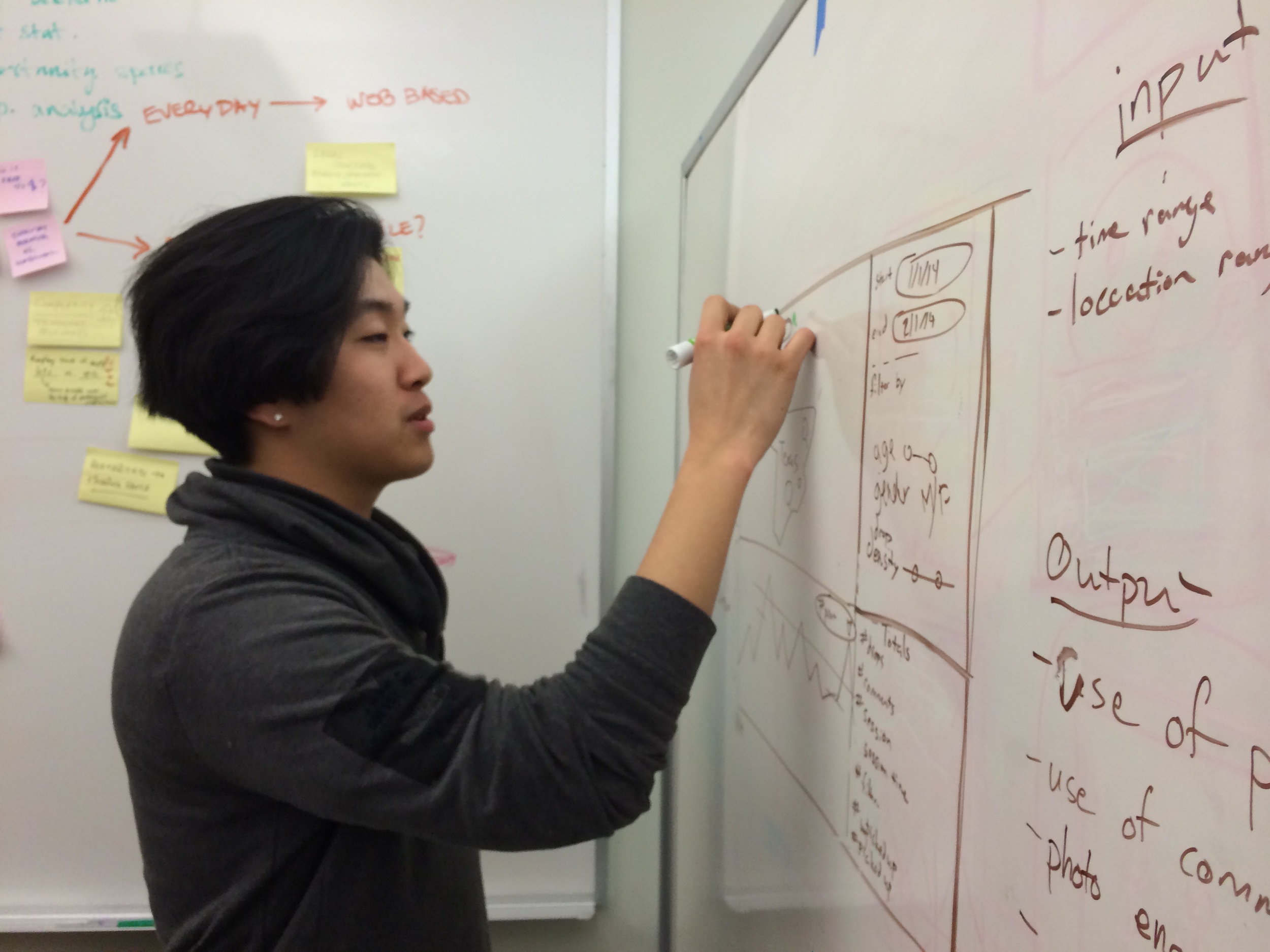
Whiteboarding the interface design
Final navigational map
DASHBOARD DESIGN
The dashboard is designed to help us as app designers to monitor the statistics of our users' behavior. We decided that we wanted to especially keep an eye on daily usage figures. The dashboard will reveal opportunities for improvement of current features or an introduction of new features. I was in sole charge of the dashboard design, which included the challenge of determining the relevant and important information to display as well as the visual design challenge.
Whiteboarding a low fidelity dashboard design
High fidelity dashboard design